The global object 'screen' is internally a Rect class object that covers the entire display.
The background color of the display area can be changed as follows. [gd]
It also has the following extra fields
screen.width screen.height | logical width of the display area logical height of the display area |
screen.deviceWidth screen.deviceHeight | physical (pixel) width of the display device physical (pixel) height of the display device |
screen.fps | frames per second (default fps=60) |
screen.centerX screen.centerY | x-coordinate of the center of the screen y-coordinate of the center of the screen |
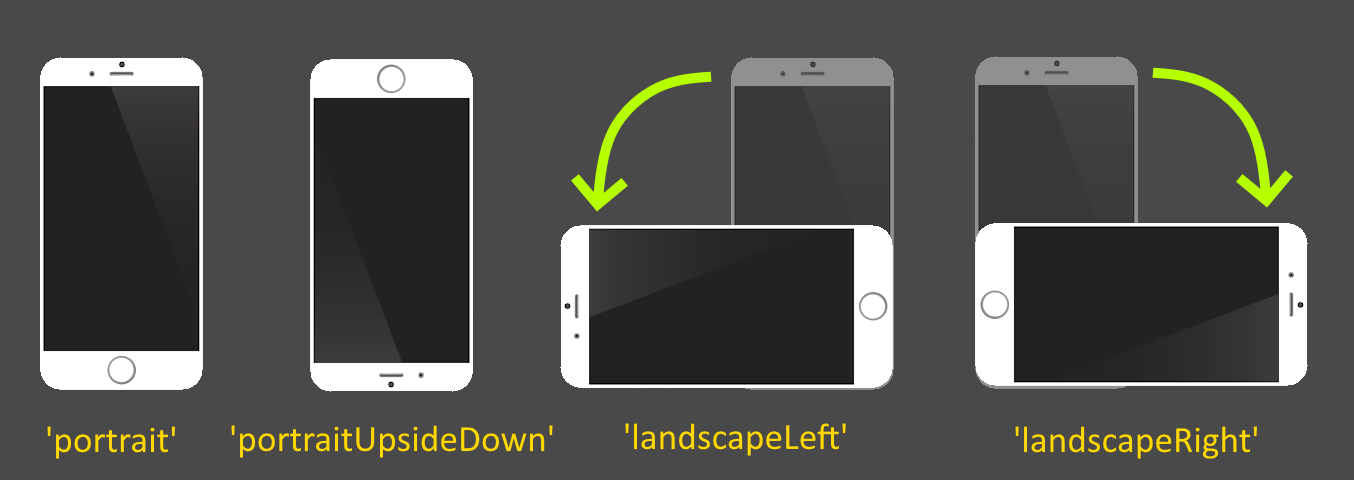
screen.orientation | one of 'portrait', 'portraitUpsideDown', 'landscapeLeft', and 'landscapeRight' |
screen.x0 screen.y0 screen.endX screen.endY | (screen.x0, screen.y0) is the logical xy-coordinates of the exact top-left point of the safe display area. (screen.endx, screen.endy) is the logical xy-coordinates of the exact bottom-right point of the safe display area. |
The safe-display area means the entire displayable area of the device.
In general, the (0,0) point is not the exact top-left corner point of the device
since the logical resolution and physical (device) resolution are not the same.
The orientations are as follows.

Users can define onKey() methods to the screen object to handle keyboard inputs.
The method screen:onKey(...) is called back at both times when a key is pressed and released.
function screen:onKey(key,phase) print('%s, %s',key,phase) end |
The argument key has the string of the pressed key.
The arguement phase is 'up' or 'down' (string).
Users can also define onTap() or onTouch() methods to the screen object.
function screen:onTap(e) print(e.x, e.y) end |
function screen:onTouch(e) if e.phase=='begin' then ... elseif e.phase=='move' then ... elseif e.phase=='end' or e.phase=='cancel' then ... end end |
댓글 없음:
댓글 쓰기